You can now ask your website users for permission to show notifications even when they’re not on your site via Google Chrome and then set up web-push notifications to users who allow. Here are the instructions to get started.
Important: Your website needs to be SSL to set up and send Chrome notifications. You can use browser notifications if at least one page of your domain is SSL. But if your site is not SSL, there is a work-around to use them still (please reach out to us at support@connecto.io)
1. Go to http://app.connecto.io and create an account.
2. Install Connecto’s snippet on your site pages.
You’ll need to place the below JS on all pages of your site where (if a user lands) you want to ask notification permission. You’ll need to replace LicenseKey with your license key available on the settings page.
!function(){var t=window._connecto=window._con
window._connecto.VAPIDDetails.publickey = ‘XXXXXXX’;t.methods=[“track”,”
3. Install Chrome Push Package on your site
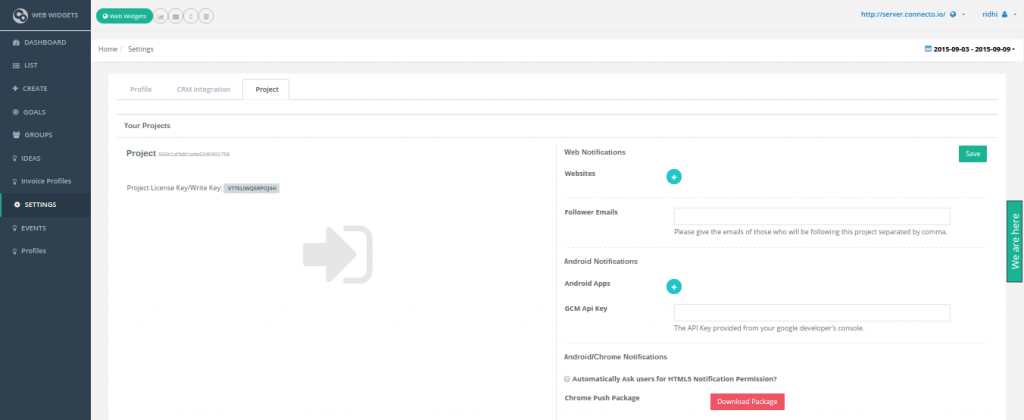
A. Go to Settings in your account on app.connecto.io and enter your GCM Api Key.(For GCM Api key generation refer to this link)
B. Download Chrome Push Package.
C. Follow instructions in README file – the downloaded package contains a README file with instructions to install the package on your web server. In particular,
- Copy other two files (connecto_manifest.json and connecto_service_worker.js) to the root directory of your web server. These should be accessible via https://example.com/connecto_manifest.json and https://example.com/connecto_service_worker.js respectively if your website is https://example.com.
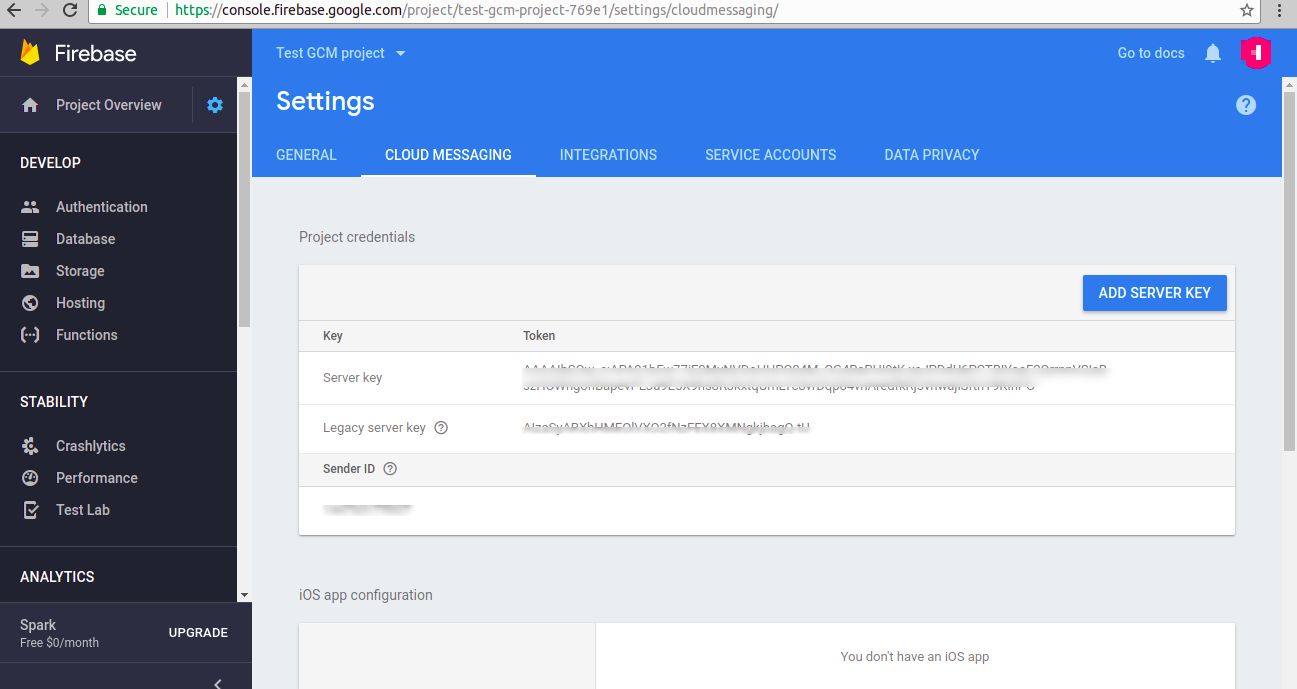
- Update the “gcm_sender_id” in connecto_manifest.json. “gcm_sender_id” is the Sender Id which you will find in firebase project created for GCM API here. (For more details refer to this link.)Refer to the below image for exact position of sender Id.

- Once these files are uploaded and served via your server, you need to link connecto_manifest.json on all your web pages by adding following in the <head> section:
<link rel=”manifest” href=”/connecto_manifest.json”>
D. Ask user for permission via JS
Finally, you’ll need to call _connecto.initPushRegistration(param1,param2,param3,param4) from JS on the client side to ask notifications permission. This call can be placed in one of the JS functions that you use or can also be placed on load of connecto snippet like.
All the optional params need to be passed with null if the callbacks are not to be handled.
Once these steps are done you’ll start receiving subscriptions which will be logged in your dashboard. And you’ll be able to send Chrome notifications anytime to subscribed user base. Connecto also allows your to tag your users and send segmented Chrome notifications tagged users.
Please reach out to us at support@connecto.io for any help.